
37. Динамические веб-документы на стороне сервера. Назначение. Примеры реализации. Технологии CGI, ISAPI, PHP, ASP, JSP. Примеры кода. Достоинства и недостатки.
Все идеи, рассматривавшиеся до сих пор, соответствуют модели, показанной в листингах 4.2, 4.3: клиент сообщает серверу имя файла, а тот в ответ возвращает файл. В первые годы существования Всемирной паутины все ее содержимое и в самом деле было статическим (просто файлы). Однако в последние годы в Сети появляется все больше динамических объектов, то есть таких, которые создаются по требованию, а не хранятся постоянно на диске. Автоматическое создание объектов может происходить как на стороне сервера, так и на стороне клиента. Рассмотрим оба случая по порядку.
Динамическая генерация содержимого веб-страниц на стороне сервера
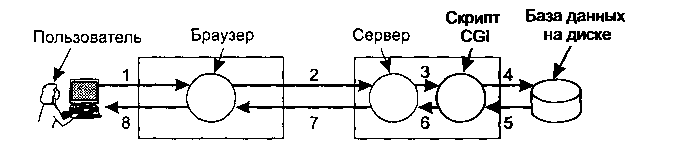
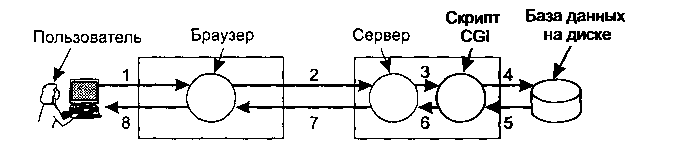
Чтобы понять, зачем вообще нужна динамическая генерация веб-страниц на стороне сервера, рассмотрим использование форм, описанных ранее. Когда пользователь заполняет поля формы и нажимает кнопку Submit (Подтверждение), серверу отправляется сообщение, содержащее в себе данные, предоставленные пользователем. Это сообщение не содержит имя запрашиваемого файла. Требуется, чтобы оно было передано для обработки программе или скрипту. Обычно обработка подразумевает использование пользовательских данных для поиска по базе данных на серверном диске и создание HTML-страницы, содержимое которой зависит от результатов этого поиска. Затем страница отсылается клиенту. Например, в приложении для электронной коммерции нажатие кнопки ПЕРЕЙТИ К РАСЧЕТАМ приводит к тому, что браузер возвращает на сервер cookie-файл с содержимым корзины клиента. На сервере при этом должны запуститься определенные программы или скрипты, в задачу которых входят обработка cookie и генерация HTML-страницы. Отправляемая клиенту HTML-страница может содержать форму со списком товаров, положенных в корзину, и адрес доставки вместе с запросом подтверждения заказа и предложением выбрать одну из возможных форм оплаты. Этапы обработки информации, полученной из HTML-формы, показаны на рис. 5.10.

Рисунок 5.10 — Этапы обработки информации, полученной из формы
Традиционный способ работы с формами и другими видами интерактивных веб-страниц связан с использованием системы CGI (Common Gateway Interface — общий шлюзовой интерфейс). Это стандартизованный интерфейс, позволяющий веб-серверам общаться с прикладными программами и скриптами, разрешающими вводить данные (например, в формы) и в ответ генерировать HTML-страницы. Обычно такие прикладные программы представляют собой скрипты, написанные на языке описания сценариев Perl, поскольку писать их проще и быстрее, чем программы (по крайней мере, если вы умеете программировать на Perl). Существует договоренность, в соответствии с которой эти скрипты должны размещаться в каталоге CGI-BIN, который доступен при помощи URL. Иногда вместо Perl используется другой язык написания скриптов, Python.
В качестве примера работы CGI рассмотрим случай, когда продукция компании «Великие Штуковины» приходит без гарантийного талона. Вместо этого клиенту предлагается зарегистрироваться в Интернете по адресу www.grwd.com. Там имеется ссылка:
«Щелкните здесь для регистрации приобретения»
Ссылка эта может указывать, например, на сценарий на языке Perl, расположенный по адресу www.grwd.com/cgi-bin/reg.perl. При запуске этого сценария без параметров обратно отсылается HTML-страница, содержащая регистрационную форму. Когда пользователь заполняет ее и нажимает кнопку Submit, скрипту передается сообщение, содержащее указанные им значения. Вид этого сообщения традиционен при работе с формами. Что происходит дальше, предугадать нетрудно. Perl-скрипт анализирует параметры, создает в базе данных запись о новом клиенте, отсылает назад HTML с регистрационным номером и телефоном службы поддержки. Понятно, что это не единственный способ обработки форм, однако он является наиболее распространенным.
Динамическое создание веб-страниц на стороне сервера может быть реализовано не только с помощью CGI-скриптов. Существует еще один распространенный способ, который заключается во внедрении небольших скриптов в HTML-страницы. Они выполняются на сервере, в их задачу входит генерирование страницы. Популярным инструментом для написания таких скриптов является РНР (Hypertext Preprocessor — гипертекстовый препроцессор). При его использовании требуется, чтобы сервер понимал РНР (точно так же, как браузер должен понимать XML, чтобы интерпретировать страницы, написанные на одноименном языке). Обычно серверы предполагают, что у файлов страниц, написанных на РНР, расширение php, а не htm или html.
В листинге 5.8 приведен пример маленького скрипта на РНР; он должен работать на любом сервере, если на нем установлен гипертекстовый препроцессор. Он состоит из привычного обрамления на HTML, а сам скрипт содержится внутри тега <?php ... ?>. Вся его работа заключается в создании страницы, сообщающей всю известную информацию о запустившем его браузере. Браузеры обычно отправляют кое-какие данные о себе вместе с запросами (и любыми прикладными cookie-файлами). Эти данные сохраняются в переменной HTTP_USER_AGENT. Если этот листинг сохранить в файле test.php в веб-каталоге компании «ABCD», то пользователь, набрав URL www.abcd.com/test.php, сможет получить страницу, из которой он узнает, какие браузер, язык и операционную систему он использует.
Листинг 5.8 Пример страницы на HTML с внедренным РНР-скриптом <html> <body>
<h2>A я вот что про тебя знаю:</h2>
<?php echo $HTTP_USER_AGENT ?>
</body> </html>
<html> <body> <form action=”action.php” method=”post”>
РНР особенно хорошо подходит для обработки форм — с его помощью она осуществляется даже проще, чем путем написания CGI-скрипта. Пример обработки формы показан в листинге 5.9,а. Здесь мы видим обычную HTML-страницу с формой. Непривычно выглядит только первая строка, в которой указывается, что скрипт action.php должен быть запущен для обработки параметров после заполнения пользователем формы и нажатия кнопки подтверждения. Форма в этом примере состоит из двух текстовых полей ввода, в одном из которых запрашивается имя клиента, а в другом — его возраст. По окончании работы пользователя с формой на сервер отсылается стандартная строка, пример которой мы уже видели ранее. Эта строка обрабатывается, из нее извлекаются значения переменных name и age. Затем начинает свою работу скрипт action.php, показанный в листинге 5.9,б. Он генерирует ответ. Работа скрипта заключается в исполнении php-команд. Если пользователь предоставил данные «Харриет» и «24», то ему будет прислан HTML-файл, код которого показан в листинге 5.9,в. Как видите, обработка форм с помощью РНР производится элементарно.
Несмотря на простоту использования, РНР — это мощный язык программирования, ориентированный на предоставление интерфейса между Всемирной паутиной и серверными базами данных. В РНР есть переменные, строки, массивы и большинство управляющих структур, присущих языку С, однако ввод-вывод гораздо мощнее, чем обычный printf. PHP имеет открытый исходный код и распространяется бесплатно.
Листинг 5.9 Веб-страница с формой (а); PHP-скрипт для обработки формы (б); результат работы PHP-скрипта при исходных данных «Харриет» и «24» соответственно (в)
<p> Введите свое имя: <input type=”text” name=”name”> </p>
<p> Введите свой возраст: <input type=”text” name=”age”> </p>
<input type=”submit”>
</form>
</body>
</html>
(a) <html> <body>
<hl> Ответ: </hl> Привет. <?php echo $name: ?>!
Предсказываю: в следующем году тебе будет <?php echo $age+1: ?> </body> </html>
(б) <html>
<body>
<hl> Ответ: </hl>
Привет, Харриет!
Предсказываю: в следующем году тебе будет 25
</html>
</body>
(в)
PHP был разработан специально под сервер Apache, который также обладает открытым исходным кодом и является самым распространенным веб-сервером в мире.
Итак, мы знаем уже два различных способа генерации динамических HTML-страниц: с помощью CGI-скриптов и внедрения РНР. Есть еще третий метод, называемый JSP (JavaServer Pages — страницы сервера Java). Он в целом схож с РНР и отличается только тем, что динамическая часть программируется на языке Java. Файлы страниц, написанных с помощью JSP, имеют одноименное расширение: .jsp. Еще один метод создания динамических страниц — ASP (Active Server Pages — активные серверные страницы). Это ответ Microsoft на РНР и JSP. В качестве языка динамического веб-программирования используется собственный язык написания скриптов, созданный Microsoft, — Visual Basic Script. Соответственно, файлы страниц, написанных с использованием этого метода, имеют расширение .asp. Вопрос выбора между РНР, JSP и ASP в основном политический (открытый код Sun против кода Microsoft). С точки зрения технологий все эти методы вполне сравнимы по возможностям.
Весь набор методов создания динамических страниц иногда называют динамическим HTML (DHTML).